Teacher Guide: How to use HealthSmart with Brightspace (D2L)
HealthSmart Integration Teacher Setup - LMS: Brightspace (D2L).
The HealthSmart LTI v.1.3 integration with Brightspace by Desire2Learn (D2L) provides a simple way for students and teachers to access HealthSmart content from within the LMS.
In this article you can find step-by-step instructions on the following topics:
- What You Need To Get Started
- Logging In
- App Install
- Starting HealthSmart
- Accessing Content
- Student Assignments
- Student View
- Additional Assignment & Grade Settings
What You Need To Get Started
- A school/district digital subscription to HealthSmart.
- School/district IT has completed the Brightspace (D2L) integration setup.
Logging In
HealthSmart digital integration with Brightspace begins by the teacher logging in to the LMS as they would normally do. The login will appear the same way your district has configured single sign-on or SSO. The example image below is the standard login screen for Brightspace:

App Install
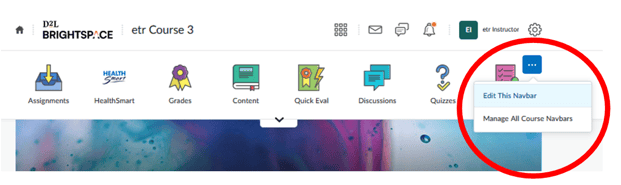
If this is the first time using HealthSmart, the teacher may need to add the HealthSmart app to their navigation. Go to the main navigation and hover the mouse over the top right coroner to bring up the ellipses (…). Click the ellipses to open a menu and select the Edit This Navbar.

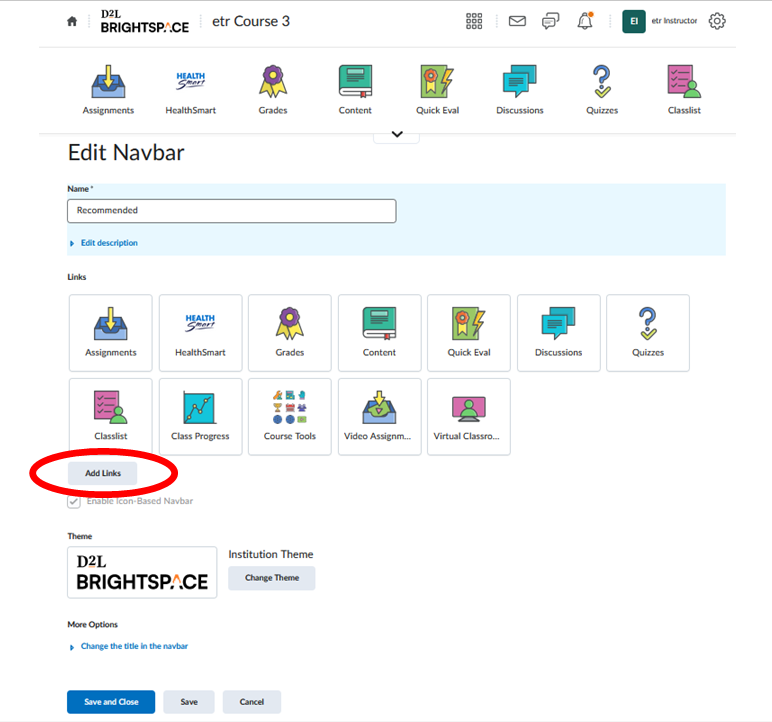
On the Edit Navbar page, the teacher can customize links and the order of the items in the main navigation. Select the Add Links button.

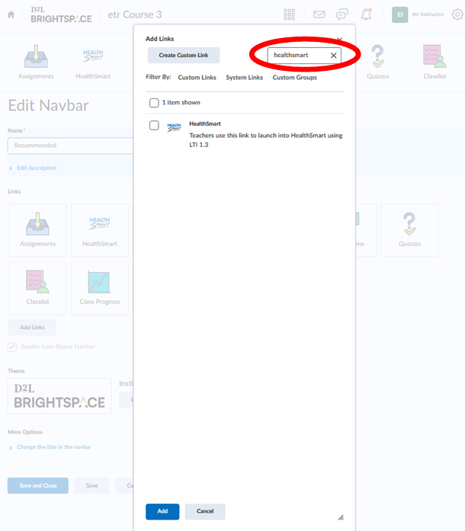
Clinking the Add Links button brings up a menu. Use the search in the top right corner to find the HealthSmart app. Check the box next to HealthSmart and click Add.

The window will return to the Edit Navbar page. Now that the HealthSmart link has been added, the teacher has the option to place it in a specific location in the main navigation. Once finished, select Save and Close at the bottom of the page.

Starting HealthSmart
Watch the following video to learn more about using HealthSmart with Brightspace.
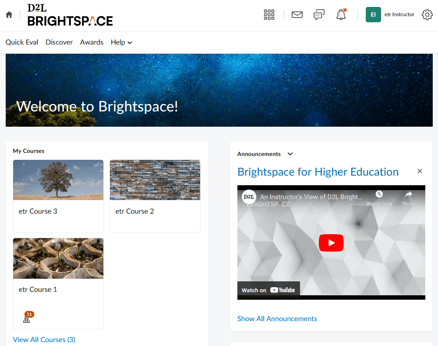
The LMS homepage for teachers may look slightly different depending on how your school/district has set up Brightspace. To start using HealthSmart, navigate to your course.

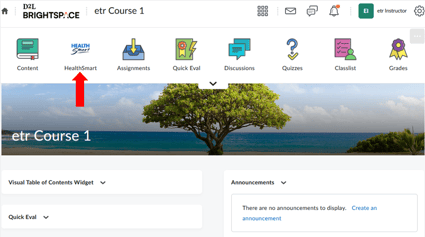
Once in the course, look for the launch link for HealthSmart in the app list in the top menu. Clicking on the launch link opens the HealthSmart app.

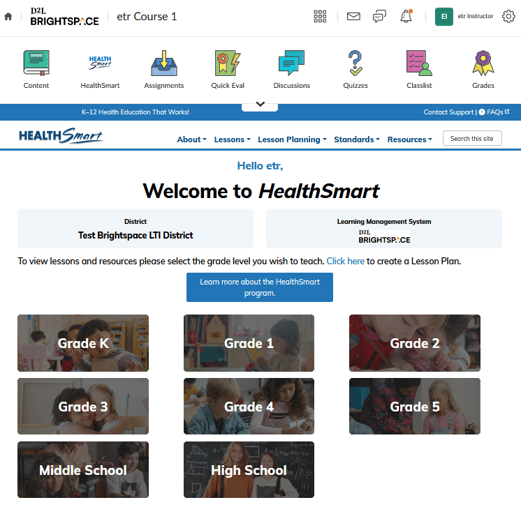
The HealthSmart welcome screen under Lessons will show the teacher’s name, the district name, and the LMS. The lower part of the screen shows the grade levels of HealthSmart that are included in your subscription.

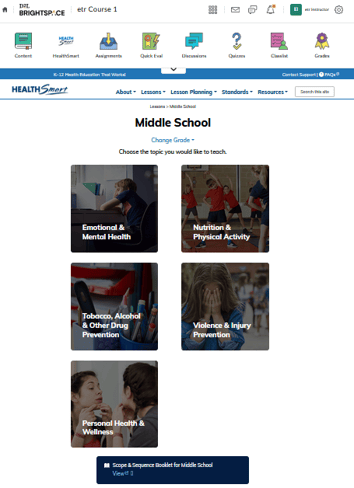
The teacher clicks the grade level they are teaching to view content. For middle school and high school, the teacher will choose the topic to view the content area.

Accessing Content
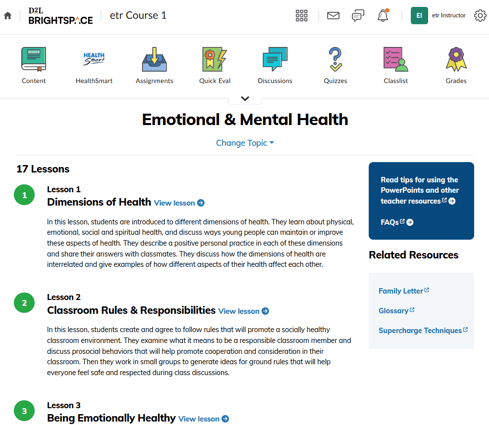
Clicking a topic brings up the list of lessons for that content area. In the following example, a teacher has chosen the topic, Emotional & Mental Health for middle school.

To choose a lesson, click the View lesson link.

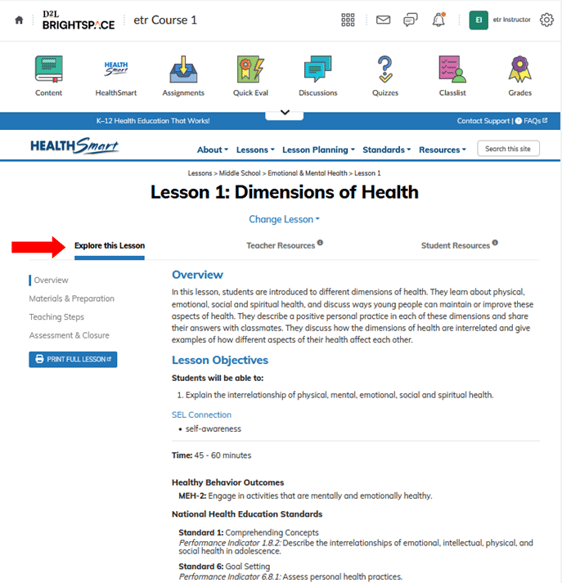
Explore this Lesson
Once the teacher selects a lesson, they can see all items related to the lesson in the Explore this Lesson tab including the overview, materials and preparation, teaching steps, and assessment. There is also a button that will allow the teacher to print out the full lesson.

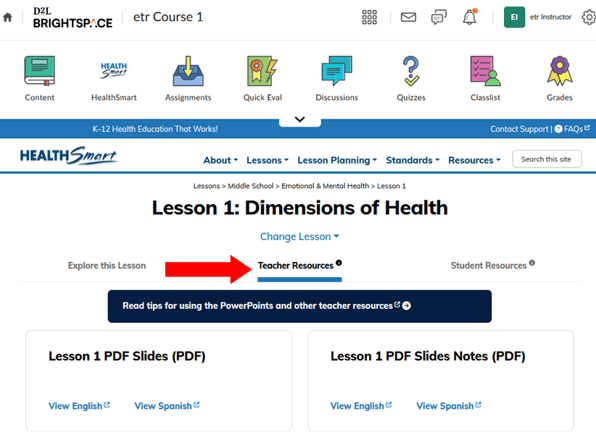
Teacher Resources
The Teacher Resources tab includes all the materials for the teacher including slides, teacher keys, masters and scoring rubrics for the lesson.

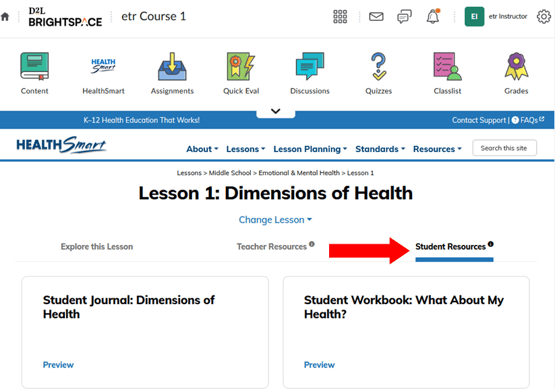
Student Resources
The Student Resources tab includes all the materials students use during the lesson, including assignments and assessments.

Student Assignments
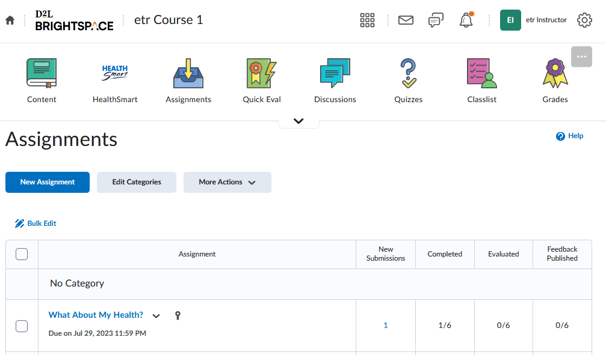
To assign student work, go to the Assignments page in the top menu of the course, then click the New Assignment button.

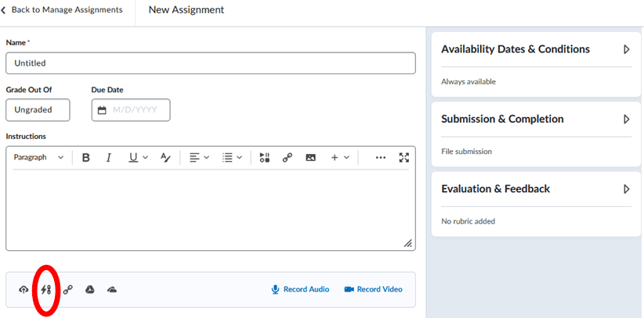
On the New Assignment screen, start by clicking the Attach Link to Existing Activity icon in the bottom menu.

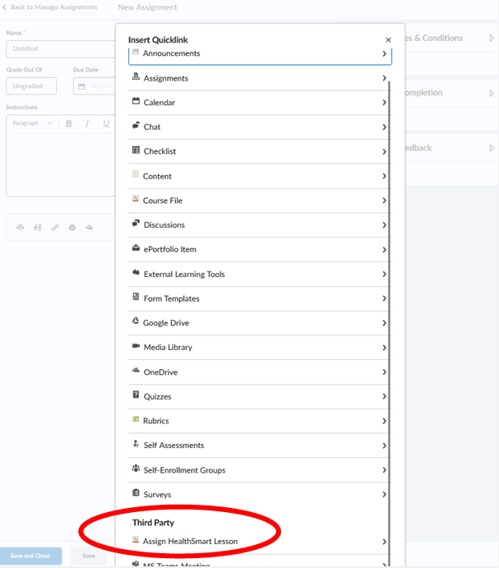
The Attach Link opens a popup window. Scroll down to Third Party then select Assign HealthSmart Lesson.

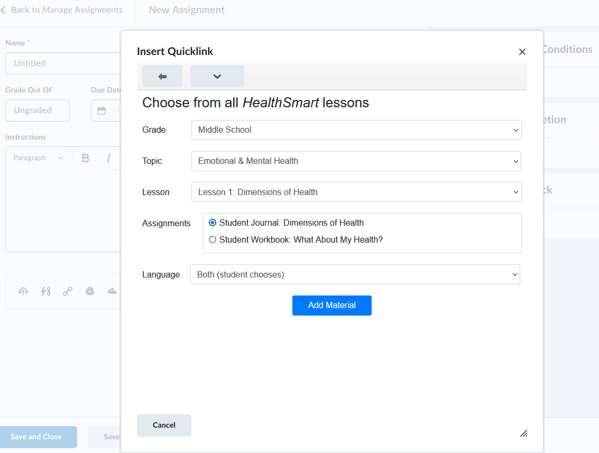
Clicking on Assign HealthSmart Lesson opens a new popup window where the teacher can choose student resources from all lessons in the subscription.
- Grade: Select the grade level you are teaching
- Topic: Select the content area from the list
- Lesson: Select a lesson from the list to choose student resources
- Assignments: A list of student resources will appear; click on a title to assign to students
- Language: Choose whether the students receive the resource in English, Spanish, or both
Click the Add Material button to successfully create a student assignment within the LMS.
⚠️Important: always create a student assignment through the HealthSmart popup window. Manually created assignment links will not be accessible to students.
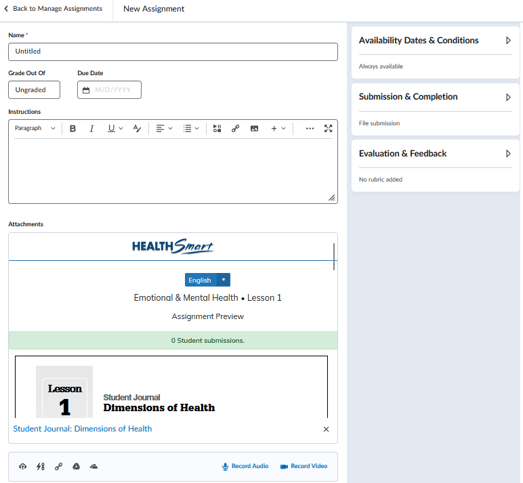
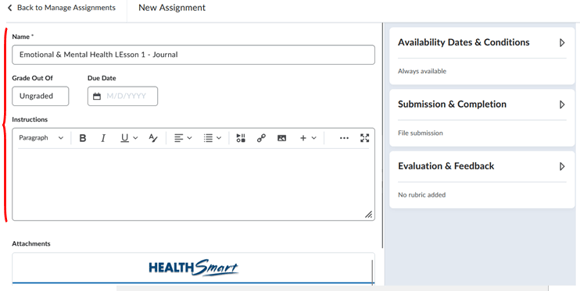
The teacher can now see that the HealthSmart student resource has been added to the assignment at the bottom half of the page.

Next, enter a Name for the assignment, adjust the Grade settings and Due Date as needed, and add an optional note for students to read under Instructions.

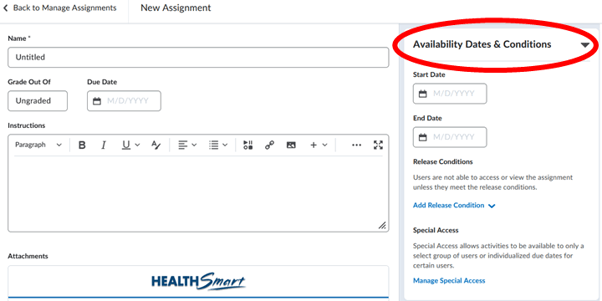
Customize when the assignment is available to students by selecting the Availability Dates & Conditions in the right-side menu.

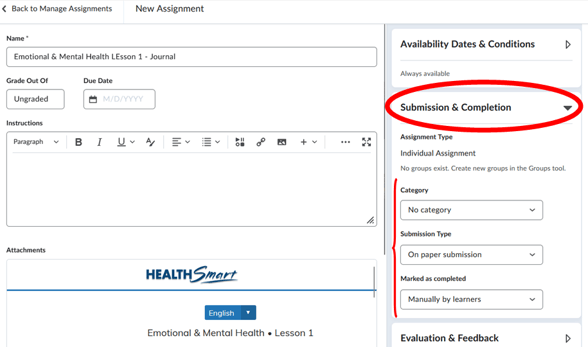
Under the Submission & Completion in the right-side menu, change Submission Type to "On paper submission" and change Marked as completed to "Manually by learners."

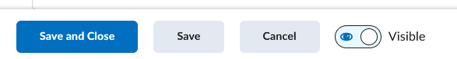
To save the assignment and publish for students, select Visible and Save and Close in the bottom menu.

Grading & Submissions
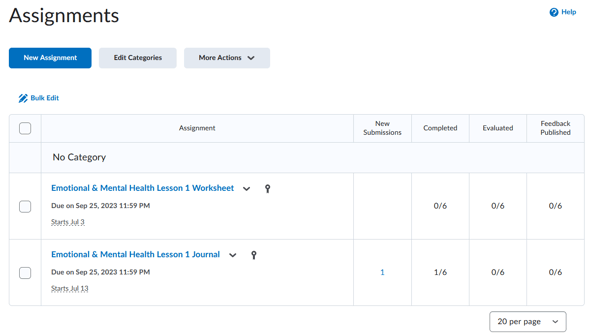
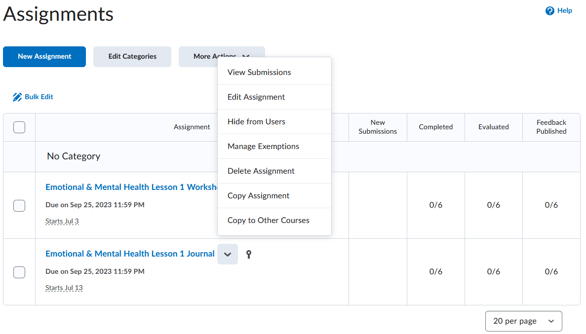
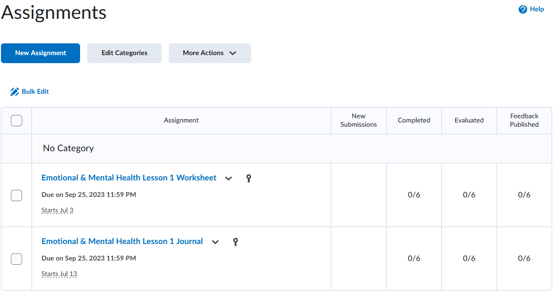
To view and/or grade a list of submitted assignments, go to the Assignments page and select the downward arrow ![]() next to an assignment. Clicking the arrow brings up a menu of options; select Edit Assignment.
next to an assignment. Clicking the arrow brings up a menu of options; select Edit Assignment.

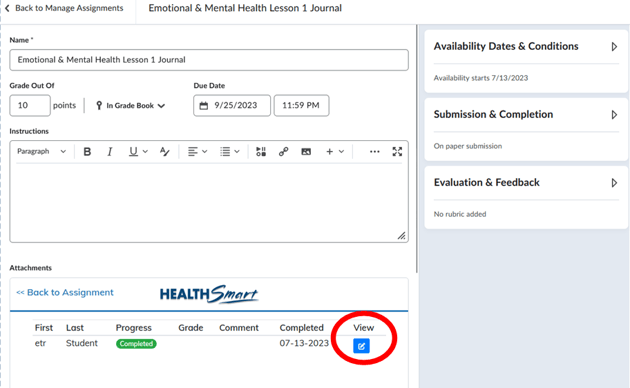
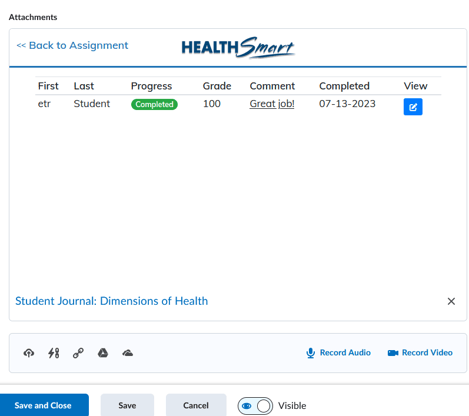
The edit screen of the HealthSmart assignment will list all student submissions at the bottom of the page. If a student's name is missing from the list, it means they have not submitted the assignment. Click View to review and grade individual submissions.

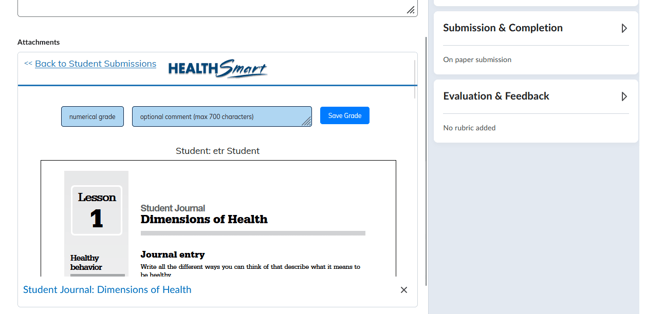
In the following example, the teacher applied a numerical grade setting on the assignment. The teacher will type a numerical grade into the box, add an optional comment for the student to read, then click the Save Grade button.

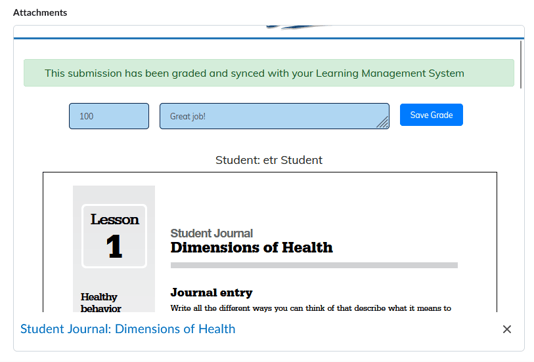
Once a teacher assigns a grade and leaves an optional comment, HealthSmart will display the following message: This submission has been graded and synced with your Learning Management System.

Returning back to the edit screen of the assignment, HealthSmart will display the list of individual submissions at the bottom of the page, now with the assigned grade and any comments left by the teacher.

Student View
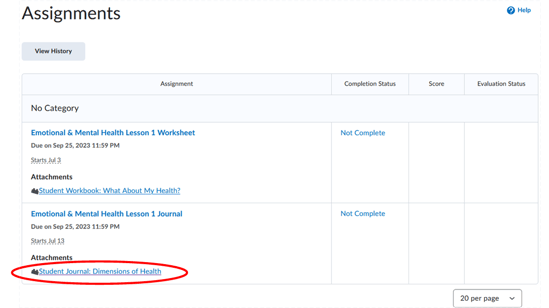
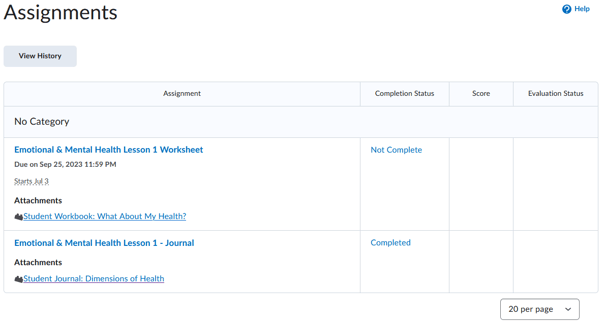
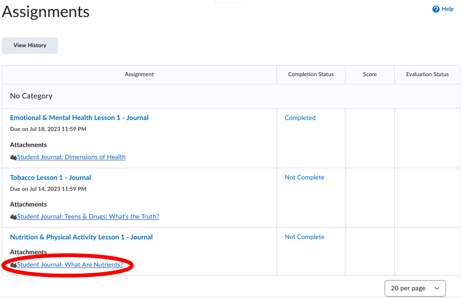
Once students have logged in to the LMS, they can go to their course, select the Assignments page from the top menu and see a list of all resources that have been assigned by the teacher. In the following example, a student has chosen to work on the assignment, Student Journal.
Open an Assignment
To start their work, the student clicks on the title of the HealthSmart assignment located as a link under Attachments.

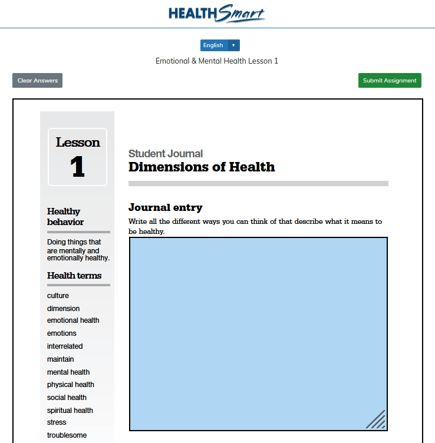
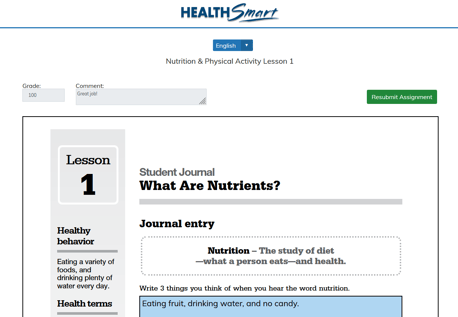
After clicking the link, a new window will open with the HealthSmart worksheet.

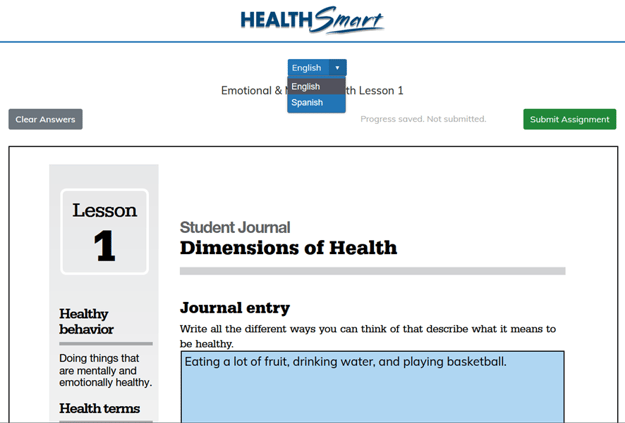
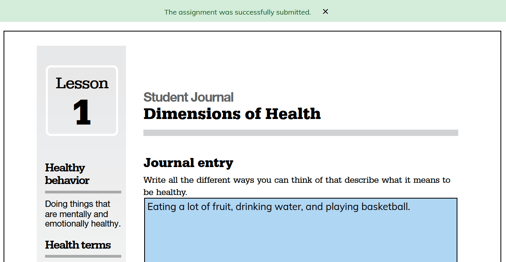
In the following example, a student has opened the assignment, Student Journal. The student can work on the assignment within this window and the autosave feature will keep track of their progress. If the student needs to come back later to finish or relaunch the same assignment, the application will recall their previous answers.
At the top of the assignment, the student can use the toggle for either the English or Spanish version (setting created by the teacher).
A saved draft will be noted by the message: Progress saved. Not submitted.

Submit an Assignment
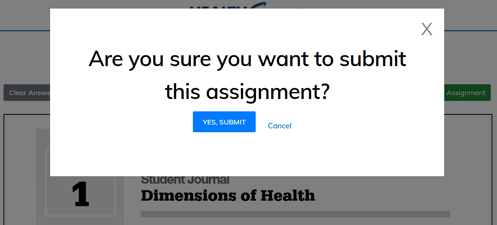
When the student is ready, they will click the Submit Assignment button to save their work to the LMS for the teacher to grade. A pop-up window will appear to confirm the submission and the following message will appear: The assignment was successfully submitted.


Once the assignment is submitted, the student can close out of that window.
Completion Status
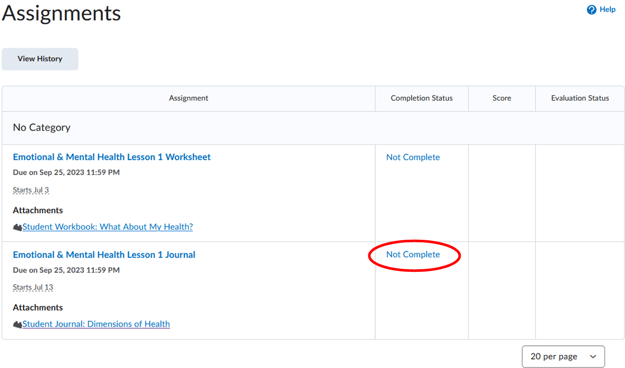
An optional step is to mark the assignment as submitted in the LMS (the HealthSmart app will record the submission automatically). In the below example, a student has completed the assignment, Student Journal: Dimensions of Health. To change the status on their Assignments page, have the student click Not Complete.

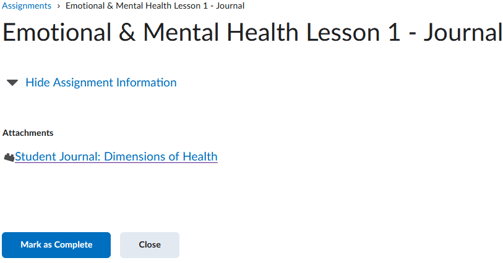
A new page will open with a link to the assignment. Click the Mark as Complete button to record the submission in the LMS.

When the student returns to the Assignments page, their submission now displays as completed. The completion status will also be reflected on the teacher's view under the Assignments page.

View Grade
If a student would like to resubmit or view their grade and teacher's comments on a submitted assignment, the student can simply reopen the assignment by going to the Assignments page and clicking the title of the assignment located as a link under Attachments.


Additional Assignment & Grade Settings
Manage Grades
To view the full list of grades assigned to HealthSmart student work, go to the Grades page found in the top menu of the LMS. From here, the teacher can manage and export all grades if entering into another gradebook system or platform.
❗Note: There is a known issue with Brightspace where each time a teacher creates an assignment, the LMS will automatically duplicate the assignment under Grades.
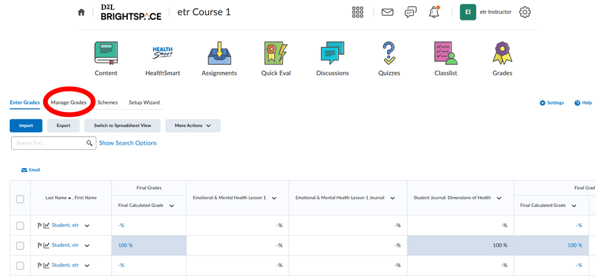
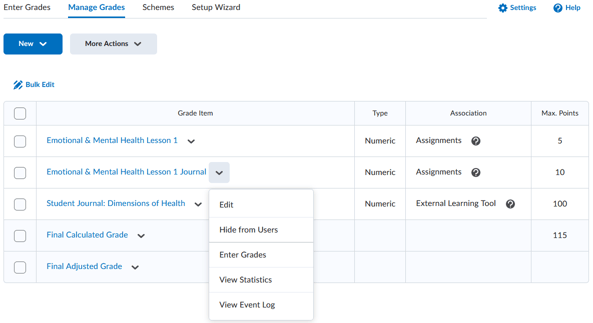
To clarify which assignment is connected to the HealthSmart app, select Manage Grades.

From here, the teacher can see the HealthSmart assignment listed as "External Learning Tool" under Association and the duplicate as "Assignments." To hide the duplicate on the Grades page from students, click the downward arrow ![]() next to the assignment name and select "Hide from Users."
next to the assignment name and select "Hide from Users."

Manage Submissions
Brightspace does not automatically record submitted HealthSmart assignments on the Assignments page since HealthSmart functions as an external app.
💡Tip: check out the Grading & Submissions section of this guide to see how submitted assignments are recorded in the HealthSmart app.
When students manually mark an assignment as submitted, it will be recorded on the Assignments page. If a teacher prefers to manually track submissions on the Assignments page, click on the name of an assignment to make a manual adjustment.

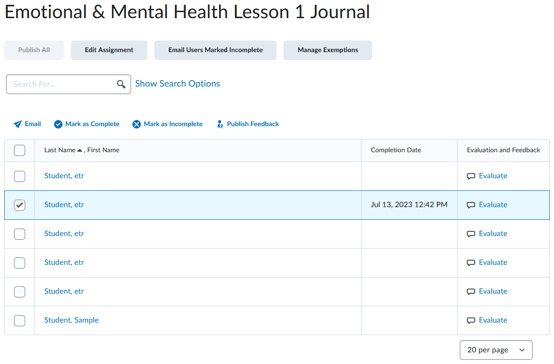
Clicking through the assignment brings up a list of options. To indicate a student has submitted an assignment, check the box next to the student's name, then click Mark as Complete. See example below:

When the teacher returns back to the Assignments page, the submitted assignment is now recorded in the LMS.